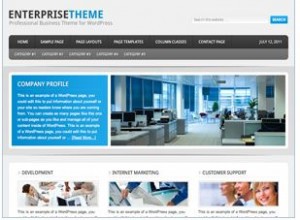
After our articles directory blog update I have chosen to share really reasonable how to tips for blog admin / webmasters , Enterprise child theme on genesis framework is a child theme made for small enterprise , company , firms , services providers who needs a portfolio website where they can show case their companies works and services . It is one of the best already made wordpress template that can be used for any level of company or organization .

Getting your Enterprise child theme to work
1. Install wp-circle The initial image slider seen on the very top left of your child theme , built around the text is based on the wp-circle plugin which you can easily download various variation of the plugin by making a search on wordpress plugin directory for wp-circle . After install you need manually add the images you need for your slide to get your slider working .
2. You may want to install Vslider image sliding plugin Instead : by default wp-circle covers 600px width leaving 280px width for hometop 1 . You can tweak this design a bit to have at least something different from thousand and one other users using this child theme by leaving off the wp-circle plugin and using vslider instead , reason being that vsliser is more professional and can easily give you a well captioned image with jquery / ajax effect . you can also allow the vslider plugin to cover the whole (600+280)px width now the text will be written with transparent effect below your slider image , instead of occupying the left side . view px below for example. For users who want extra customization for their enterprise theme slider you need use css to wrap the sliding images or simply use custom css for the vslider from the edit menu (in fact using custom css files for your genesis customization gives you an edge over thousand other sites using same theme with you knowing that it’s a very popular framework) I have customized one for a client before making the slider cover the full width of the entire site (%150 width) thereby giving it a really different look .

To make the vslider plugin work this way on the enterprise theme
you need go to vslider from your dashboard =>click on vslider and create a new vslider (remember to enter a vsilder name you can easily remember ‘cos you ‘ll be needing it latter )==> click edit to edit the vslider you have created with this settings ==> image width = 700 or 880 (depending on what you want) => image height ==>235 (that’s the default , you wanna use 280 to have something different)==> Edit other vslider options to have effects of your choices etc. ==> use the custom image 1,2,3,4, to add your images ==> “heading text” for the bold transparent text header ==> “description text” for more transparent text description (company description relating to this image ) ==> edit your enterprise child theme sytle.css from appearance -> editor of your dashboard –> edit values as follow
.home-top-2 {
float: right;
height: 235px;
width: 600px;
and edit the width to 880 or 900px, height to 240 or 280px then navigate to your dashboard ==> appearance ==> editor ==> and edit the home.php by==>
locating this lines :
echo '<div class="home-top-2">';
if ( function_exists( 'wp_cycle' ) )
wp_cycle();
echo '</div><!-- end .home-top-2 -->';
echo '</div><!-- end .wrap --></div><!-- end #home-top --></div><!-- end #home-top-bg -->';
}then replacing it with these lines:
echo '<div class="home-top-2">';
if(function_exists('vslider'))
vslider('name of the vslider you created for here ');
echo '</div><!-- end .home-top-2 -->';
echo '</div><!-- end .wrap --></div><!-- end #home-top --></div><!-- end #home-top-bg -->';
}save and move to the next action .
3. Install Genesis simple edits & genesis sidebar : with this plugins all you need do is log in to your dashboard ==> click on genesis — choose edit to edit your footer , go to top text , Completely remove /blank post info & post meta since it’s a company website and you wouldn’t want be seeing information like posted by –so so and so –> on so so and so date / time . so remove that completely if that’s your choice though . Use the genesis sidebar only if the sidebar already created is not enough for what you want or if you need more custom sidebars
4. Create menu / Navigation : to do this log in to your dashboard ==> click on appearance => menus ==> from the top left give the primary navigation menu a name as well as the secondary navigation menu (if you wanna change the default names) and save ==> now create as many menu buttons as possible and save . If you wanna re position the primary / secondary navigation menu above your header & logo or in line with your header / logo just follow this tips ( this works for all genesis child themes . ) : Go to appearance from your dashboard ==> navigate to editor ==> edit functions.php with this snippets …>
Add this
/** Reposition the primary navigation menu */
remove_action( 'genesis_after_header', 'genesis_do_nav' );
add_action( 'genesis_before_header', 'genesis_do_nav' );
to the last line of your functions.php if you wanna reposition the primary navigation menu above the header or this
/** Reposition the secondary navigation */
remove_action( 'genesis_after_header', 'genesis_do_subnav' );
add_action( 'genesis_before_header', 'genesis_do_subnav' );
to the last line if you what you wanna drop up there is the secondary navigation menu .
Now to position any of the navigation menu inline with the header at the right side , all you need do is go to appearance from your dashboard ==> navigate to widgets ==> drag the “custom menu widget” to the “header right ” and preview ……….
5. Install the Tiny Contact Form : This tutorial was written with wp novice at heart , so you wouldn’t wanna be bothering yourself with php snippet or code to use , tiny contact contact form makes it easy for you to drop the widget at any position of your choice , you can even drop the contact form at the third footer widget to make it possible for users to contact the company directly from the homepage .
Conclusion : Any person including bloggers can use this child theme for a personal portfolio site , companies / firm can also use it for their company website
your question / opinion below



















nice one, this is what Im looking.:)
thanks for sharing.
nice share bro it really helpful tanx
good you found this useful